-
-
FeaturesคุณสมบัติPenyelesaianRecursosFiturCaracterísticas精选功能功能特點المزايا
-
Solutionsโซลูชั่นPenyelesaianSoluçõesSolusiSoluciones解决方案解決方案الحلول
-
IntegrationsการผสานรวมIntegrasiIntegraçõesIntegrationsIntegraciones集成整合服務دمج مع تطبيقات أخرى
-
Affiliate/Partnersพันธมิตร/พันธมิตรทรัพยากรAfiliasi/Rakan KongsiAfiliados/ParceirosAfiliasi/MitraAfiliados/Partners联盟/合作伙伴聯盟/合作夥伴شريك
-
ResourcesจองการสาธิตSumberRecursosSumber dayaRecursosالموارد資源中心

How to add WhatsApp Chat Button to the Website? (2025)
So, you’ve invested time and resources into creating a beautiful, informative website for your business. But something’s missing – your site excels at showcasing your products or services, yet it struggles to initiate meaningful conversations with potential customers. It’s like having a welcoming storefront that people admire from afar but rarely step inside to engage.
This is where the WhatsApp chat button comes in, transforming your website from a passive information hub into an active conversation starter. By integrating this simple yet powerful tool, you’re opening a direct line of communication that feels familiar and comfortable to your visitors.
In this guide, we’ll show you how easy it is to add a WhatsApp chat button to your website, helping you bridge the gap between merely informing your audience and actually connecting with them. Ready to turn your website into a dynamic platform for customer engagement?How to Add a WhatsApp Chat Button to Your Website
How to Add a WhatsApp Chat Button for Website
Adding a WhatsApp chat button for website offers many advantages and is easy for anyone to implement. With Wati’s live chat widget, you can customize a button that reflects your brand’s look and feel.
Here’s how to use the widget:
- Go to our WhatsApp Chat Generator Page and click the ‘Generate Now’ button.

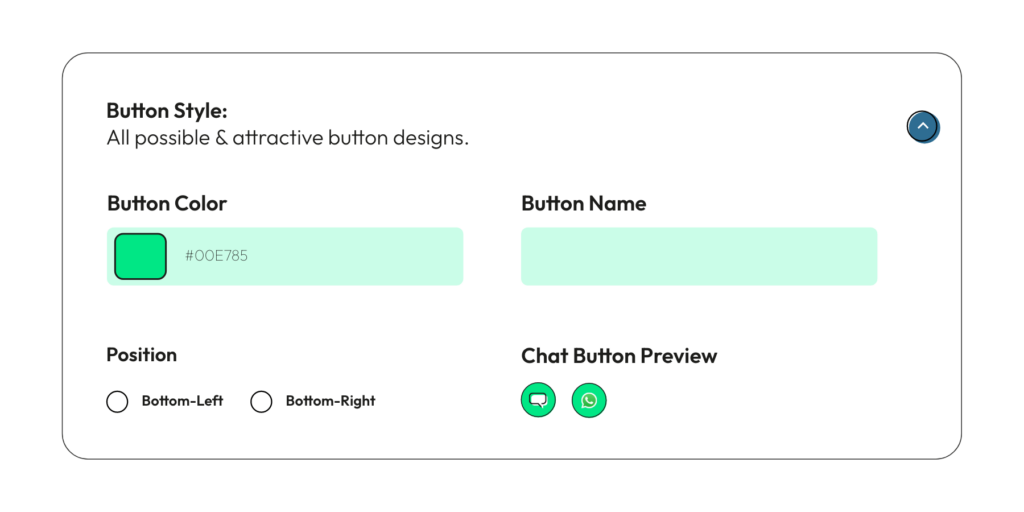
2. Customize your button, add:
- Button colour (use your brand colour)
- Button name (ideally, a call to action like “Message Us!”)
- Set up the position settings on where you want the button to appear on your website.
- Select the chat button preview type.

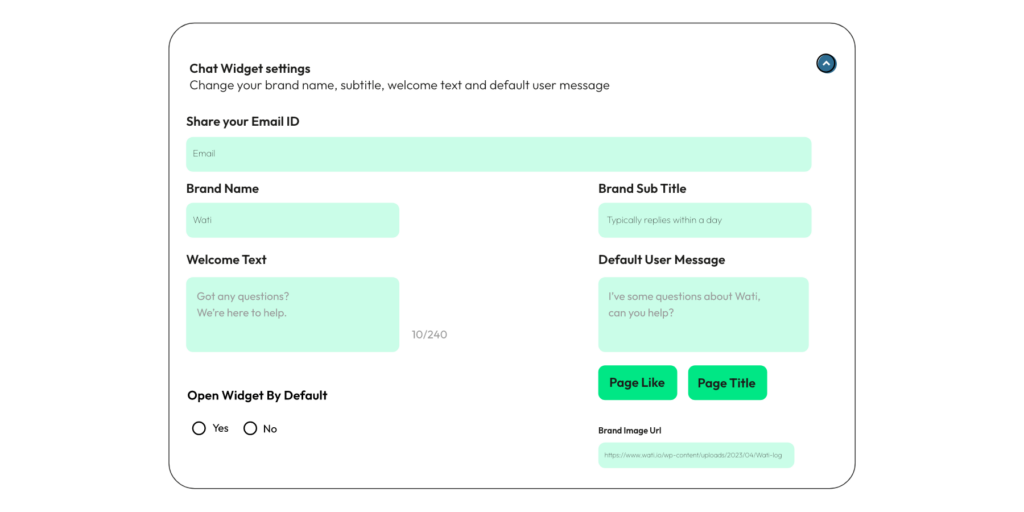
3. Customize your chat widget button by /adding:
- Your brand name
- Welcome message
- Your phone number
- A welcome message

4. Complete your chat widget settings:
- Add a pre-filled message that users can send (prompts them to ask a question about a particular page)
- Add your brand image URL (copy your logo’s URL and add it to this field)
5. When you’ve filled in the form with relevant details, click “Generate Widget Code.” A drop-down with a code snippet will appear, then click “copy to clipboard.”
Final Step
Now that you’ve copied the code snippet, the next step is to add it to the body tag on your website. This will place the WhatsApp button on website. If you’re unfamiliar with coding, ask your web service provider for support to help you paste the code.
If you’re tech-savvy, navigate to the backend of your website, find the index page, locate the body tag, and paste the snippet just below the closing body tag. Save the changes, refresh the page, and voilà! Your WhatsApp chat button for website is now live. 🥳
Once you put the WhatsApp chat button on your site, you must check if it works correctly. Visit your website using various devices and web browsers, press the button, and make sure it starts a WhatsApp chat with the phone number you set up.
Other Alternatives to Adding WhatsApp Chat Button for Website
Let’s talk about some more ways in which you can add a WhatsApp chat button to your website.
WhatsApp QR Code
Starting a WhatsApp chat by saving a company’s number is a lot of work for customers. They have to:
- Search for the company’s phone number.
- Save the number and company’s name on their phone.
- If they do this with many companies, their contact list gets too full.
Then, they still have to go to WhatsApp, find the company, and start the chat. It’s not super long, but it’s also not smooth or easy.
To fix this, some companies use QR codes for chatting. They make a QR code and put it online or on things like flyers, so starting a chat is quick and easy.
You can make a WhatsApp QR code without any cost using tools like Wati’s WhatsApp QR code generator. It’s simple for you and makes chatting easy for your customers.
Also Read: A Comprehensive Guide to Using WhatsApp Web QR Code
Click to WhatsApp Chat Links
WhatsApp API links allow you to start a chat with someone without having their number saved in your phone’s address book. With this feature, you can create a link that lets you chat with anyone.
Once they click the link, a chat with your business will automatically open on both a phone and WhatsApp web. After creating the link, you can add it to your website as a button or a link.
Here’s how to create the chat link :
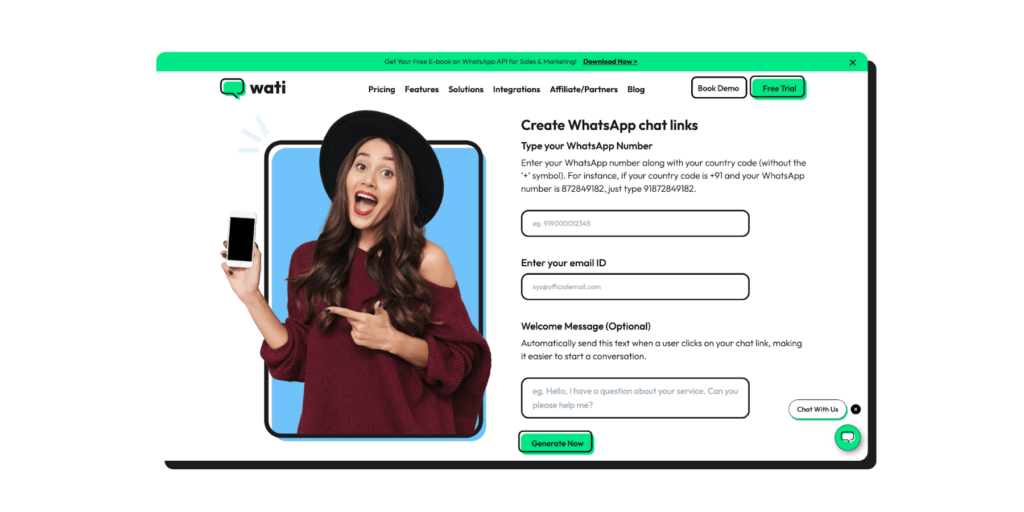
Step 1: Enter Your Phone Number
Open your web browser and navigate to the Wati website. Locate the WhatsApp link generation tool in the footer.

In the provided field of the WhatsApp chat link generator tool, enter your country code without the ‘+’ symbol. For example, if your country code is +91 (India), enter ’91’. Next, enter your WhatsApp Business number without any spaces or special characters. For instance, if your WhatsApp number is 872849182, type ‘91872849182’.

Step 2: Enter Your Email ID
Below the phone number fields, you will see an option to enter your email ID. This step may be optional depending on Wati’s interface, but providing your email can help track or receive notifications related to the generated link.
Step 3: Add a Welcome Message
If you wish to include a pre-filled welcome message, look for the ‘Welcome Message’ field. You can automatically send this text when a user clicks on your chat link, making it easier to start a conversation. Enter your desired welcome message in this field.
Step 4: Generate WhatsApp Chat Link
Finally, after entering your phone number, email, and welcome message (if desired), locate and click the ‘Generate Now’ button.
Wati will process your information and generate a unique WhatsApp link based on the provided details. This link can start conversations with users or customers on WhatsApp.
Once the link is generated, you can copy and share it with your audience through your website, social media, emails, or other communication channels.
Following these steps, you can easily create WhatsApp links using Wati to engage with your customers or audience more conveniently and efficiently. Remember to review and customise your welcome message to provide a seamless experience for your users.
Why Use WhatsApp Chat Button?
Here’s how using a WhatsApp chat button for website can make a real difference for you.
Stay Connected with People After They Visit Your Website
Usually, when someone talks to you on your website through a chat, you lose contact with them as soon as they go away. People don’t like waiting, and they leave quickly if nobody responds immediately. And your team can’t always reply right away.
But, if they message you using WhatsApp, they don’t have to wait on your site for an answer. They like this more because it’s easier, and you also get more time to respond.
Prevent Abandoned Carts
Sometimes people put items in their online shopping cart but don’t end up buying. They might be unsure or just forget about it. A simple message from you on WhatsApp can encourage them to go ahead with the purchase.
For example, if they’re unsure, you can suggest a similar product that might be even better. This way, you have a chance to make a sale and possibly sell something more. It’s a straightforward way to increase your sales.
Also Read: How to Setup Abandoned Cart Recovery Messages on WhatsApp?
Make your Chats More Friendly
Live chat on websites used to be casual and friendly, but now, it’s more like email, and people don’t prefer using it much.
WhatsApp is different because everyone uses it to chat with people they care about. If your business chats with customers there, it feels more like talking to a friend, especially if you respond quickly and chat in a friendly way. This makes the customer feel more connected to your business.
Easier Sales and More Leads
Adding WhatsApp chat button to your website makes it simple for people to talk to your business. They can ask about what you sell, talk about prices, or decide to buy something right from the WhatsApp chat. This easy way of talking can make more people buy things, helping your business grow.
Builds Trust
When you let people message you directly on WhatsApp, it shows you’re there for them and will answer quickly. This makes people trust your business because they see you care about helping them whenever needed.
Better for Mobile Users
Since WhatsApp is mainly used on phones, having a chat option for it on your site is good for people who use their phones more than computers. It fits what they like and how they use technology.
How to Add a WhatsApp Chat Button to Your Shopify Store?
If you own a Shopify store and want to add a WhatsApp button on website for easy client communication, you’re in luck! The process is simple and will make your store even more user-friendly.
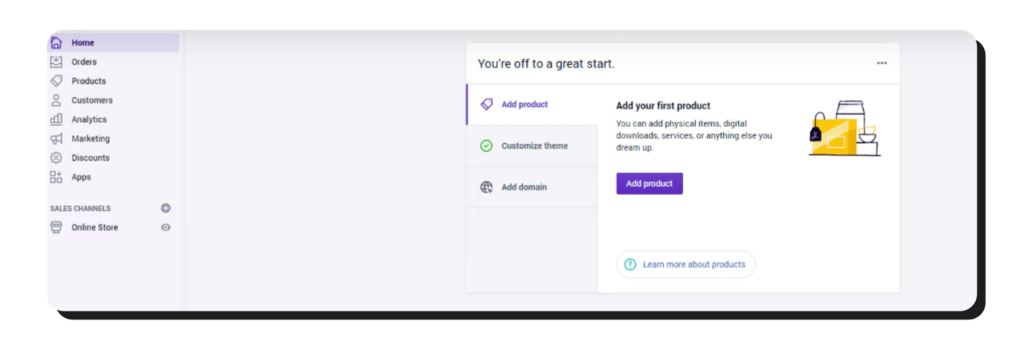
- Create and copy the WhatsApp widget code generated through the Wati chat button generator, then sign in to your Shopify profile.

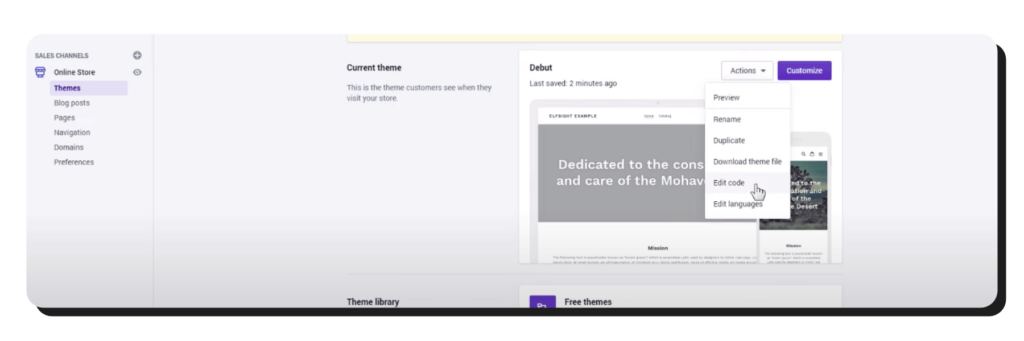
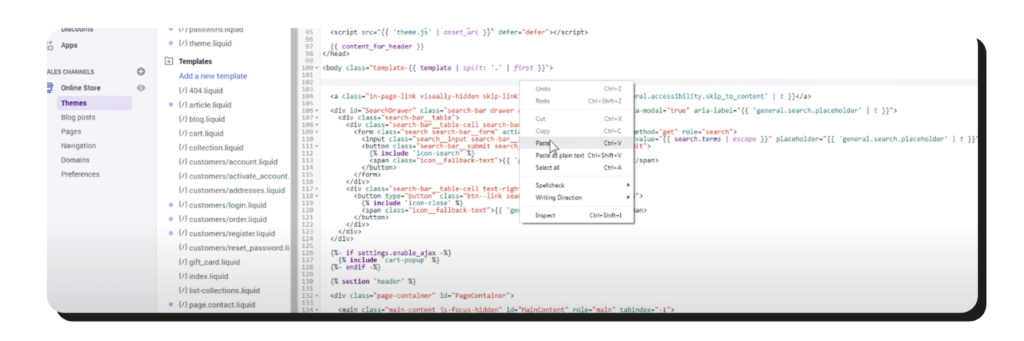
2. Click “Online Store,” then “Themes,” and finally “Actions.” A drop-down menu will appear; click “Edit Code” to open your Shopify store theme editor.

3. Locate the “theme.liquid” file in the drop-down menu and paste the WhatsApp widget code after the body tag. Save the changes, and voilà!

Head to your home page to see the shiny new WhatsApp chat button in the bottom right corner of the page.

Use Cases of WhatsApp button on Websites
Adding a WhatsApp button on website opens up new ways to connect with your customers. It can make shopping more engaging and provide fast, personal support. Let’s look at how this simple addition can boost your marketing efforts and enhance customer service.
For Marketing and Sales:
People love shopping online, but it’s different from being in a physical store. You can’t touch products or try them on, and you miss out on talking to salespeople.
By putting a WhatsApp chat button on your site, you make online shopping more interactive. Your staff can gather customer information, suggest items, and even sell products through a friendly chat.
The best part? Even after customers leave your site, you can keep talking to them on WhatsApp. This keeps the connection going, which normal live chats can’t do.
For Customer Support:
Today’s customers don’t like making calls or sending emails; it’s too slow and requires too much effort. Instead, they want to send a quick message or find answers on their own in a FAQ section.
WhatsApp is perfect for your support team for this reason. It allows for quick, casual chats that feel real and personal, making things easier for both your customers and your team.
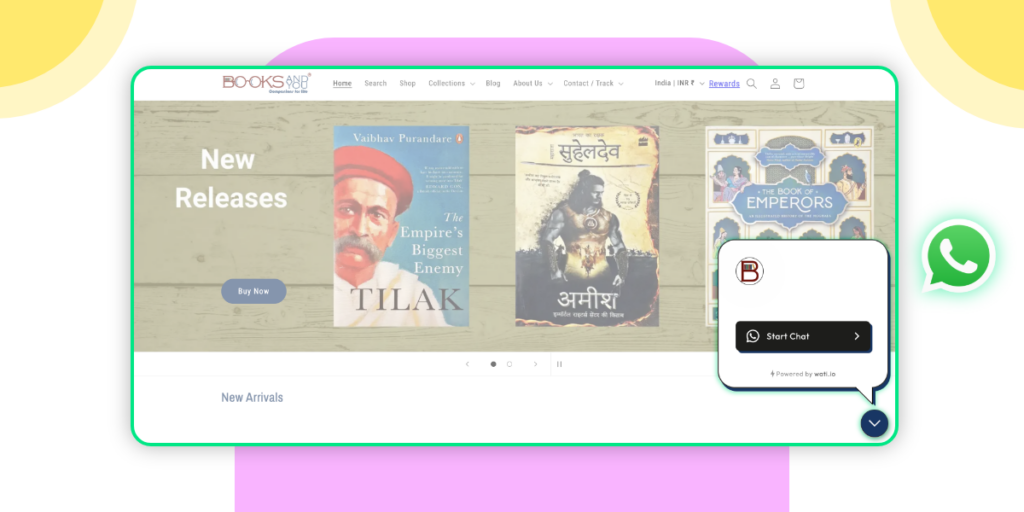
Here’s an example of how a Wati Shopify user has implemented the WhatsApp chat button on their website to provide customer support.

Automating Your WhatsApp Chat on Your Website
Customers want really quick answers on WhatsApp. Fast responses make them happy, but if they have to wait, they get upset. So, how do you keep up with this? Here are some ways to make your replies faster:
- Quick Responses: Do people often ask the same things about when you’re open or what you have? You shouldn’t have to keep answering that over and over. Set up quick transactional messages for these common questions to save time.
- Instant Auto-Replies: Sometimes you can’t get back to the customer right away. Set up WhatsApp Auto Reply that goes out automatically to let them know you’ve got their message. It’s super useful when you’re closed.
- Rules for Messages: When lots of messages are coming in, things can get messy. Make rules that sort everything out automatically. It helps keep things neat and manageable.
- Chatbots: Ready for something advanced? Use Wati to make a chatbot for your WhatsApp messages. The Knowbot can answer simple questions or gather customer details, even when you’re not there. These WhatsApp chatbot buttons can significantly improve your response times.
Related Read: Chatbots in AI & More: 5 Types of Chatbots and Choosing the Right One!
Wrapping Up
Having WhatsApp on your website can change a visitor’s mind from just leaving to actually making a purchase. It’s because your team can continue talking with them, even if they’ve left the site or didn’t finish buying.
Begin by setting up WhatsApp chat on your website with the help of Wati. As an authorized WhatsApp Business Solution Provider, Wati can help you add a WhatsApp button to website in under an hour.
Frequently Asked Questions
Why should I add a WhatsApp chat button to my website?
Adding a WhatsApp chat button on website offers your visitors a quick, familiar, and convenient way to get in touch directly with your company. It can improve customer service, increase engagement, and potentially boost sales.
Is it difficult to add a WhatsApp chat button to my website?
No, it’s not difficult to add a chat button for website with WhatsApp integration. Most of the time, you can add a Whatsapp chat button for website by copying a piece of code directly onto your website. There are also various plugins or widgets available that make this process as simple as a few clicks.
Do I need a special WhatsApp number to integrate a whatsapp button on website?
Yes, you’ll need a WhatsApp Business account, which provides access to various features like automated messages, chat labels, and a business profile. It’s what connects to your website for customer communications.
Can I automate responses for the WhatsApp messages received from the website using whatsapp chatbot buttons?
Absolutely. WhatsApp Business allows you to set automated responses for customer inquiries. You can create greeting messages, away messages, and quick replies for frequently asked questions.
Will I be able to track my conversations or metrics with customers via WhatsApp?
Yes, the WhatsApp Business API integrates with several CRM systems, and it offers basic metrics within the app itself. For more advanced analytics, third-party solutions may be necessary.
Is there a cost associated with adding a website chat button for WhatsApp?
Adding the website chat button itself typically doesn’t incur charges. However, using the WhatsApp Business API for medium and large businesses might come with costs, depending on the volume of messages or the CRM solutions you integrate.
How can I ensure the privacy of my website visitors when they use the WhatsApp chat button?
WhatsApp itself uses end-to-end encryption for messages, ensuring a high standard of security for conversations. Ensure your website complies with all applicable data protection regulations, and clearly communicate any data usage policies to your visitors.
What happens if a customer sends a message outside of business hours?
With WhatsApp Business, you can set up automated messages to let customers know when to expect a response. Additionally, you can provide immediate answers to frequently asked questions, ensuring that their inquiries are acknowledged.
Latest Comments